
Halo,这里是设计夹,今天分享的是「B端表格设计」。
在B端界面中,通常大量使用表格来展示结构化的数据,合理的设计表格,能给用户带来高效的信息获取率,我们一起来瞧瞧普通但不平凡的表格有哪些设计要点。

什么是表格?
表格常用于信息收集(展示)、数据分析、归纳整理、等活动中,在互联网产品应用中,非常适合于:
1. 需要组织和展示大量数据信息
表格结构简单,分隔归纳明确,特别适合组织和展示大量的信息内容,且易于用户浏览和获取信息。
2. 当数据信息需要进行多种复杂操作时
需要对信息进行排序、搜索、筛选、分页、自定义选项等操作。
3. 信息上下间的对比
表格的归纳与分类,使信息之间易于对比,便于用户快速查询其中的差异与变化、关联和区别。比如:金额 百分比 数据升降展示。

首先我们了解下表格的构成:顶栏、表格主体、底栏。

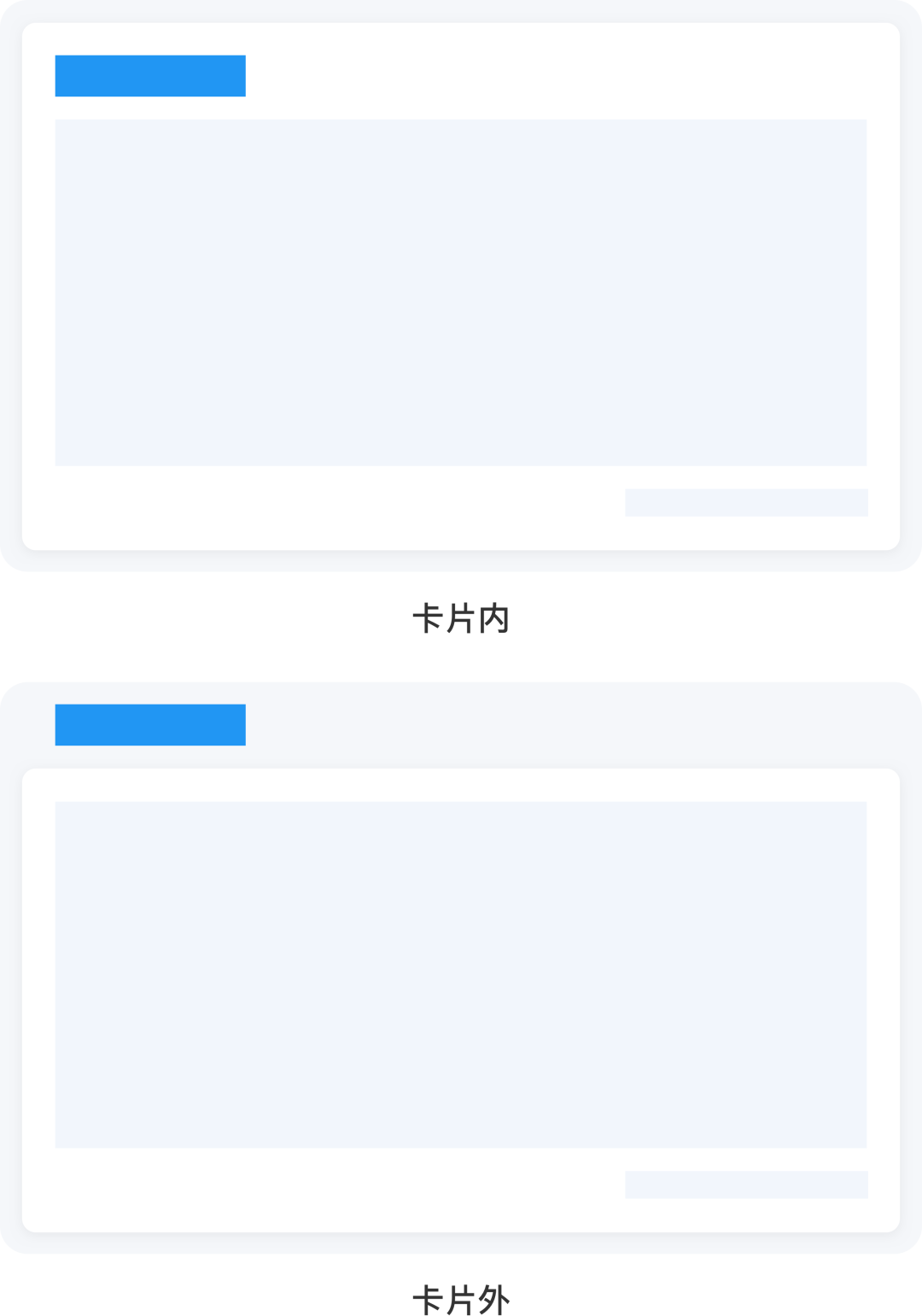
1. 顶栏标题
顶栏标题不仅是起到内容的总览作用,也是区分不同模块内容的标识,通过对标题层级的凸显,让用户感知到模块内容已切换。
在设计的时候会有两种情况:
包含在卡片内,作为最高层级凸显。在功能模块较多时采用居多,强调不同的模块内容。
标题在卡片外,作为内容的描述。在功能单一时靠呼吸感区分,主要是凸显内容侧。

2. 主体
表头一般指列标签,这里也指首列行标签,是对所属行或列信息的描述。
表体—表格的主体,承载着内容信息数据,由单元格组成。

3. 分页
「迷你型」展示:当数据当分页数量较少时,在7页以内时,可采用。
「精简型」展示:当「页面空间不足」或降低分页的「视觉影响」时,可采用该类型。
「完整型」展示:当表格数据较多,为满足各种功能需求,可采用该类型。

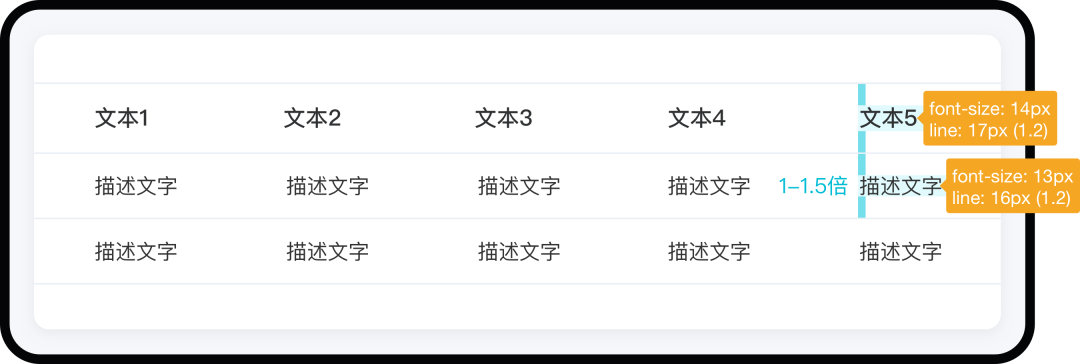
4. 表格中的字体/行高
常用的文字大小:表头14PX,列文字13PX。
在具体设定表格行高时,表格中以文字信息为主,可以参考文字排版的常用做法,将整个表格的行高分成文字行高、文字与间距离,即上下间距两部分来考虑。
文字行高可以设定为字号的1.2~1.8倍,文字与间距离可以设定为字号的1~1.5倍。
分为这样的两部分也比较符合开发同学写代码时的习惯(多行行高同理去设定)。

1. 对齐方式
表格中的对齐一直是让人比较纠结的事情,不同的类别对应不同的对齐方式,常见的对齐样式有如下几种:
数字信息右对齐, 包含金额、长宽高等需要关联比较的字段,这是因为我们在对比数字时,首先看个位,然后十位、百位等。
文字信息左对齐,符合正常的心智模型,一般人们的阅读方式是从左往右,从上往下。
固定字段居中对齐 ,比如日期(2020-11-11),状态文字(未审核、已收款等)或者存在布尔关系的文本(是/否、男/女等),这能更好的信息呈现及表格空间的节省。
表头与数据信息对齐, 这能保持表格竖直方向整洁,营造一致性和上下文环境。

2. 数据多层级
除了常规的表格样式之外还会出现特殊的表格样式,在复杂的表格中,由于数据量较多,并且数据有层级关系,所以会对数据表格进行分层处理。
优先展示第一层级的数据内容,将二三层级的数据隐藏起来,用户点击后再展示。

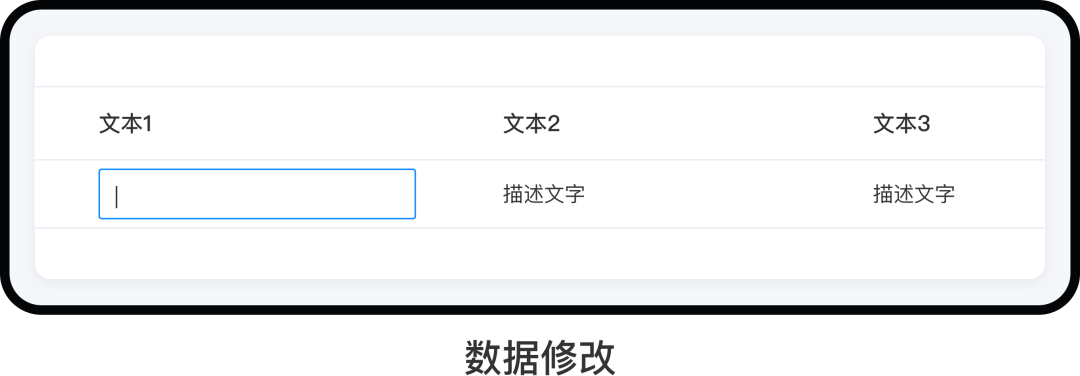
3. 数据修改
表格的编辑通常有两种,一种是在弹窗或者新页面进行内容编辑。常用在数据较多、内容较复杂的情况。
另外一种是当前表格编辑,表格编辑又分:带单元格编辑功能的表格、带行编辑功能的表格。
常用在表格数据较少,没有更多详情,表格已经展示全部内容。当前表格编辑,比较方便用户操作,让用户能直观地查看编辑单元格。

4. 数据操作
数据操作主要是针对表格数据的增、删、改,从控制范围可分为:单行操作、批量操作、全局操作。
单行操作也称行内操作,常见的显性与隐性两种方式:
显性操作,操作项显示在行内,直观明了;
隐性操作,鼠标悬停时才显示操作项,界面简洁,留更多的空间给需要查看的数据内容,减轻空间压力,减少干扰。
显性操作,文字按钮操作项一般不多于三个,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将相对低频操作选项折叠收起,点击"更多"或...下拉显示。
操作按钮致灰时,鼠标选中可显示原因。

在日常的工作环境中会遇到很多情况,这时候就需要用到一些方法来处理数据。
1. 关于
表格行列的分割方式有:
网格式:类似excel,这样的方式很好地所有行和列进行分割,但是网格很容易给人造成视觉疲劳。
水平线:仅对行进行分割,通过间距与对齐的方式对列进行视觉上的分割,这样的方式可以很好地对数据进行划分,便于阅读。
斑马条纹:通过低饱和度的颜色交替的对「行」进行分割,同样很好的对数据进行划分,便于阅读。
留白,不分割:直接留白,通过间距来划分,不建议使用这样的方式,因为数据较多的时候,用户十分容易将行对应错,容易造成混乱。

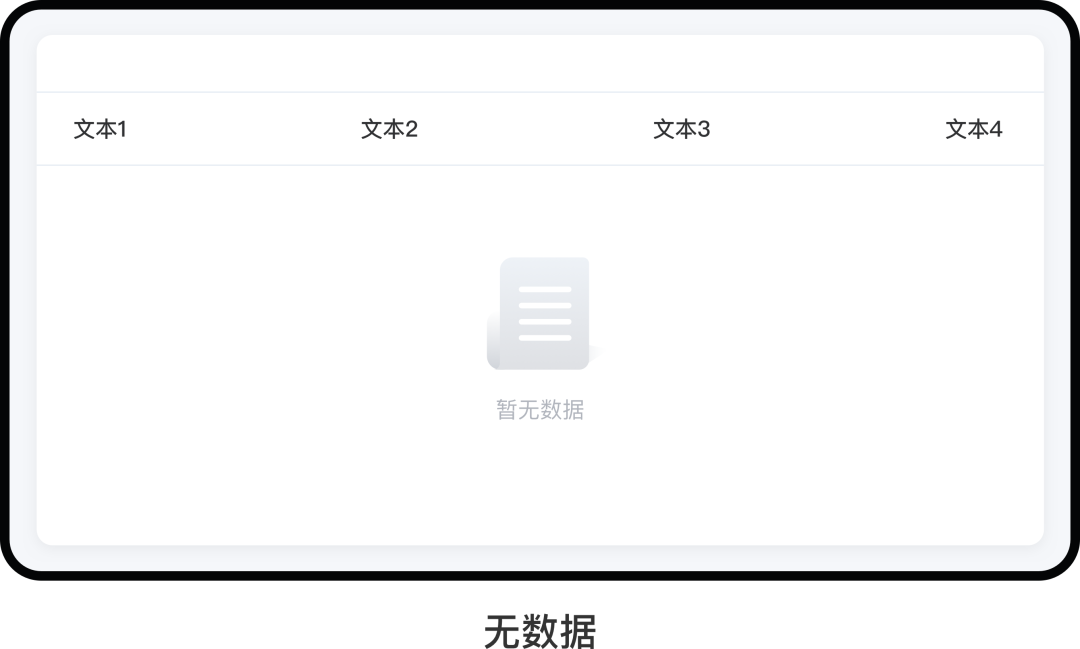
2. 关于空数据
表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗或误以为出现了bug?
明智的做法,是无数据时用「-」来填充显示,数据为零时与上下数据单位、小数点相同的0来显示。

表格无内容且没有创建诉求的,数据是系统产生的,不是由用户创建的,直接告之暂无数据。

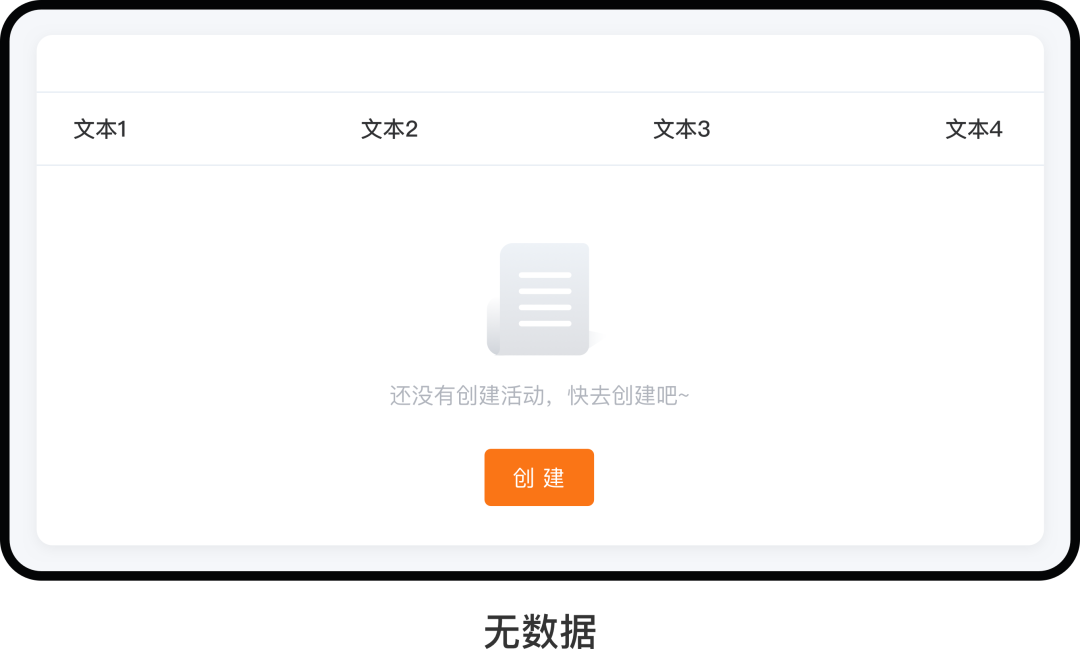
用户有创建诉求,数据是由用户或系统产生的则直接示意用户创建数据。

写在最后
表格篇的总结到此结束啦~设计师在具体的项目中根据用户和产品的需求进行调整,合理使用表格,表格能承载更多的内容信息、图片、文本、文件等格式都能在表格中被包容,此次分享暂时只分享到了文字类的表格内容,谢谢观看!
看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











